普段からかなりの量のサイトを見ていますが、このサイトとてもよくできてるな〜と思ったので観察してみました。
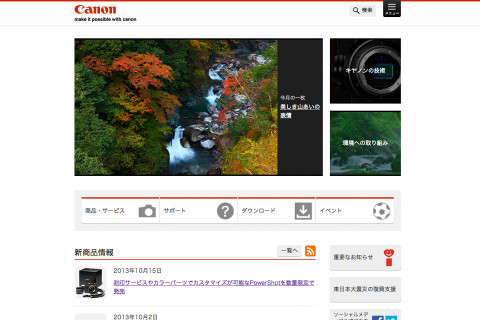
今回は皆さんご存知Canonのサイトを観察してみます。
言わずと知れたカメラの超メジャーメーカーCanon(僕もCanonの一眼レフ使ってます)ですが、現在のサイトにリニューアルされたのは昨年の10月だったようです。
これだけ大きなサイトだとまず情報量が多い!しかもどんどん増え続けるわけです。
閲覧するユーザーも老若男女様々な人がいるし、当然閲覧環境もパソコン、タブレット、スマホなど様々なデバイスからアクセスされます。
そこでCanonはリニューアル時にどんな設計をしたのか自分なりに考えてみました。
モバイルファーストによる設計
今までサイトの閲覧はパソコンからがほとんどでしたが、スマホ、タブレットの登場により、ユーザーはどこでも情報を得れる時代になり、サイト制作も大きく変化しました。
それが「モバイルファースト」という考え方で、今までのようにパソコンサイトありきでモバイルサイトを作るのではなく、モバイルサイトから先に作るという考え方です。
Canonのサイトはデザインにおいても、コンテンツにおいてもこのモバイルファーストで設計されていると言えます。
どのような環境でも同じ情報にアクセスできる
スマホの爆発的な普及により、スマホ専用サイトも増えたのですが、パソコンサイトとスマホサイトのデザインが極端に変わってしまうと、サイトの利便性が損なわれてしまいます。
これはどういうことかと言うと、パソコンサイトではこっからあの商品を見れたんだけど、スマホサイトから見るにはどこから行けばいいの?なんてことになるわけです。
Canonのサイトはモバイルへの対応をデバイスごとに振り分けるのではなく、ワンソースで対応することでパソコンでもタブレットでもスマホでも同じデザインで見れるようにしています。
これによりユーザーはパソコンサイト、スマホサイトなどと区別せず、どのような環境でも同じ情報に、同じ使い勝手でアクセスすることが可能になります。
ワンソースで管理できるというのはパソコン、タブレット、スマホ用サイトをそれぞれ更新するわけではないので、一回の更新で全てのデバイスへの対応が可能になります。
これは運用していく上で作業量も少なくて済むし、コストも削減できるので非常に効率が良く、見るデバイスによって情報が違ってた….なんてミスもなくなります。
1ページの情報量のコントロール
Canonのサイトでここが一番考えられてるんじゃないかなーと僕が思ったのは「1ページの情報量」です。
どのデバイスからでも同じ情報を見れるというのが良いというのは分かっていても、ただ単に見れるようにするだけでは、本当の意味で様々なデバイスに対応してるとは言えません。
スマホで見た時にいつまでもスクロールしなければならないような情報量では、ユーザーは使い勝手が悪いと感じてしまうでしょう。
常々僕が思っていることなのですが、ブログなどの読み物は別として、情報提供を目的としているサイトは1ページの情報量をなるべく少なく(もちろん薄まっては意味がないけど)した方が良いのではないかと思っています。
これはユーザーに本当に届けたい情報を届けるという意味でも重要で、情報を精査して研ぎ澄ますことが必要だと思っているからです。
Canonのサイトは1ページの情報量のコントロールが徹底されてる+テキストで表現できるところはほぼプレーンテキストに作られています。
見出しはもちろんのこと、ボタンなども出来る限りプレーンテキストで作られています。
情報量も少なくしているし、画像を使わなければ当然ページは軽くなるので、3G回線などの遅い回線でもユーザーはほとんどストレスを感じることなく閲覧できると思います。
全てはユーザーのため
ここまで書いてきたことで共通して言えるのは「全てはユーザーのために考えて設計されてる」ということ。まさに「O・MO・TE・NA・SHI」の心と言えます。
これって当たり前のようで実際やってみるとなかなか難しくて、設計・デザイン・運用にバランス良く落とし込むというのは本当に難しいです。
Canonのサイトから「サイトというモノはユーザーのため」というのをブレずに継続していくことが大事だなと思わされます。
最後に余談になりますが、制作者目線で見るとCanonのサイトは技術的に特別難しいことをしているわけではないし、ソースもとてもシンプルで美しく、当たり前のことを当たり前にやるというスタイルが、僕の理想としてるスタイルだなぁと思いました。