マウスオーバー。
カーソルを合わせた画像やファイルがリンクであることを知らせる視覚効果のこと。
今や当たり前のこの効果ですが、あるとないではサイトの使いやすさ(ユーザビリティ)がだいぶ違います。
その画像のマウスオーバーについてちょっと考えてみました。
マウスオーバー効果を実装する方法はいくつかありますが、一番手軽なところで言うとjQueryなどのJava Scriptライブラリを使う方法でしょうか。
私も初めはjQueryを使ってマウスオーバー効果を実装していました。
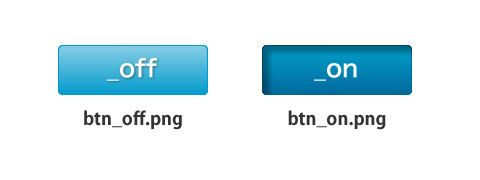
Java Scriptを使う場合、下図のように通常時とマウスオーバー時の画像を別々に準備する必要がありますが、それ以外はhtmlに特別な記述をしたりする必要もない(もしくは決められたclassを付けるだけ)ので、最も手軽にマウスオーバーを実装できる方法と言えます。

もうひとつはCSSを使う方法。
CSSでマウスオーバー効果を実装する場合、text-indent:-9999pxでテキストを飛ばして背景画像を表示し、a:hover時に背景画像を変えるというのが一般的だと思います。
私がCSSでマウスオーバー効果を使うのは主にグローバルナビゲーションです。
グローバルナビにCSSでマウスオーバー効果を使うのは、カレントページ(現在のページ)の表示もCSSで設定できるからです。
CSSでマウスオーバー効果を実装する場合も、上図のように画像を切り分けて準備してもいいのですが、CSSスプライトを使うという方法もあります。
CSSスプライトは下図のように通常時とマウスオーバー時の画像を切り分けず、ひとつの画像として準備し、CSSのbackground-positionで通常時は画像の上半分、マウスオーバー時は下半分を表示させるといった方法です。

CSSスプライトを使うメリットとして、画像の読み込みが一回で済むためサイトの表示を早めることができるという点があります。
もちろん画像の数も少なくなるのでファイルの管理もしやすくなります。
Google、YouTube、Facebookなどの有名サイトがCSSスプライトを使っているのも、この辺に理由があるんだと思います。
このようにマウスオーバーを実装する方法はいろいろありますが、後記のCSSを使ったマウスオーバーでちょっと悩んでることがあります。
ひとつはブラウザのデフォルト設定では背景画像は印刷されないという点。
もうひとつはtext-indent:-9999pxを多用することで検索エンジンに隠しテキストや隠しリンクとみなされないか?という心配。
検索エンジンがペナルティの対象にするのは、あくまでも偽装目的(見えている情報とテキストの情報が異なる)に行っている隠しテキストや隠しリンクなので、そこまで心配することはないと思うのですがなんとなく・・・。
どの方法もメリット・デメリットがあるので、どれが良い!と一概には言えないのが難しいところです。
ですが、Java ScriptやCSSが入り乱れて管理が大変にならないように、何かしらルールを決めて使い分けないとだと思います。
って、この記事を書きながら気付いたんだけど、もしかしてCSS3でボタンを作るのがベストなんでしょうか?
いや、それも古いブラウザへの対応も含めて考えるとベストとは言えないな。