
最近使ったjQueryプラグイン。
WordPressを使ったサイトなんかで見かけるのですが、記事一覧が新聞のように均等なマージンで敷き詰められているサイトがあります。
グリッドデザインとかグリッドレイアウトなんて言われてるヤツですね。
ホームページ制作をしている人ならお分かりになると思いますが、フロートさせた要素を均等なマージンで敷き詰めるって簡単なようで実現するのは難しい・・・というか無理!?
jQuery Masonry

普通高さの違う要素をフロートさせた場合、画像左のようになってしまうのですが、jQuery Masonryを使って画像右のように各要素を均等なマージンで敷き詰めます。
まずはこちらからjQuery Masonryをダウンロードします。
設置場所は任意で。
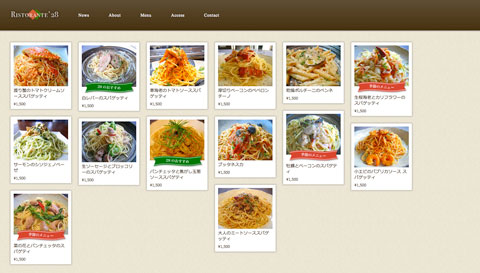
今回は私の作ったサンプルサイトを例に設置の仕方を。
HTML
<div id="container"> <div class="box"> "box" の内容がここに入ります</div> <div class="box"> "box" の内容がここに入ります</div> <div class="box"> "box" の内容がここに入ります</div> <div class="box"> "box" の内容がここに入ります</div> <div class="box"> "box" の内容がここに入ります</div> </div>
Javascript
<script type="text/javascript" src="js/jquery-1.7.1.min.js"></script>
<script type="text/javascript" src="js/jquery.masonry.min.js"></script>
<script type='text/javascript'>
$(function(){
$('#container').masonry({
itemSelector: '.box',
isAnimated: true
});
});
</script>
これで#container内の.boxが隙間なく敷き詰められます。
今回作ったサンプルサイトはリキッドレイアウト(横幅可変)で組んであるので、ブラウザの幅を縮めていくとそれに合わせて各要素を並び替えてくれます。
最初に書いたように最近だとWordPressの記事一覧ページでよく見かけますが、サンプルサイトのように飲食店のメニューページなんかで使用してもかわいいと思います。
もちろんWordPressと組み合わせて使用すればお店の方が更新可能なグリッドデザインのかわいいメニューページが作れると思います。
自分で作っておいてなんですが、Ristorante’28がほんとにあったら行ってみたい・・・